Hello Guys, Welcome back to another post of Sai Ansul's Blog. In this blog we are gonna find How I made Instagram's logo using HTML and CSS.
So let's start,
Here firstly I'll use Visual Studio Code to run the code.
 Then make one
Then make one .html file and another .css file. and the link it using
<link rel="stylesheet" href="file name"
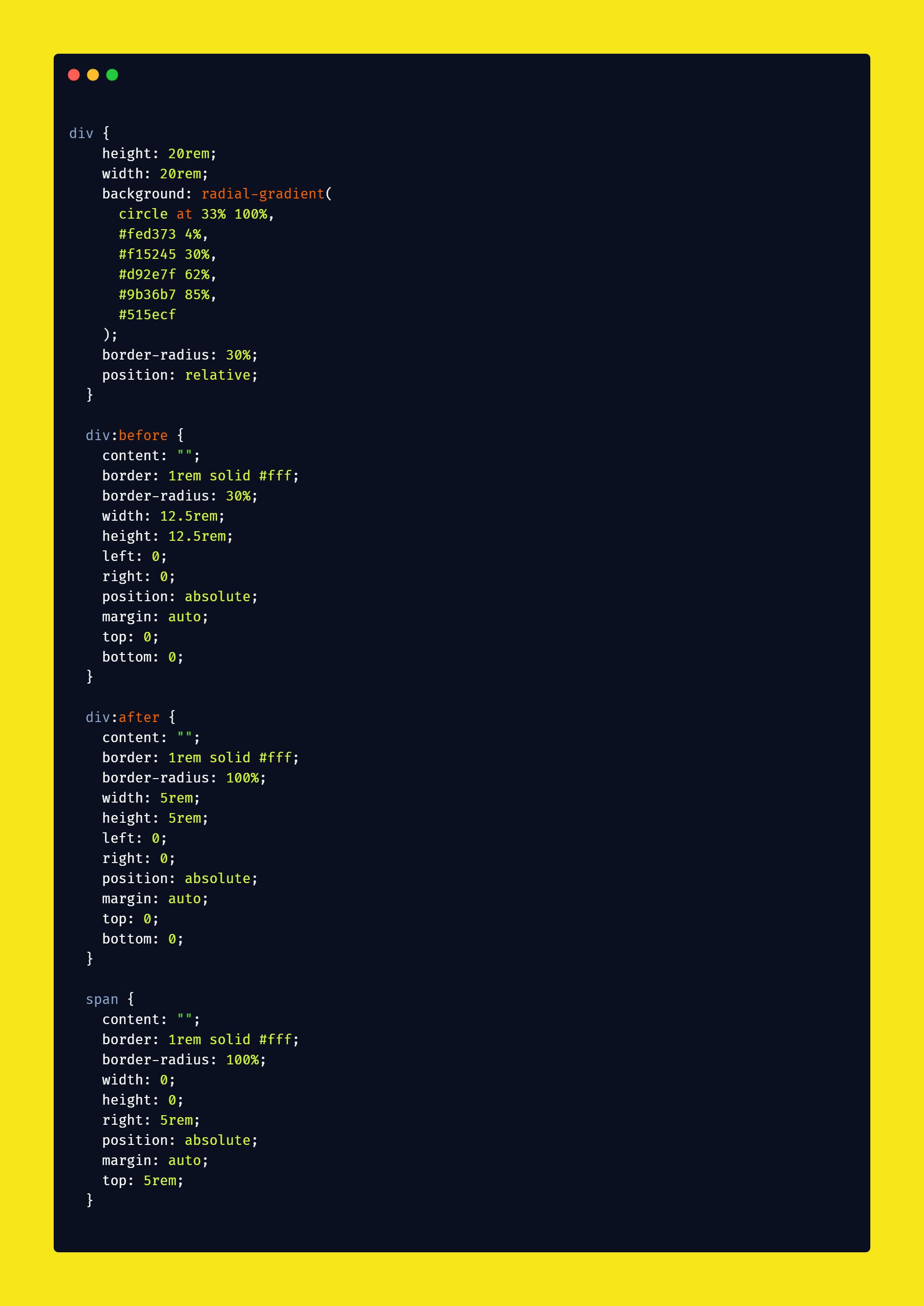
So after linking that, I started coding in CSS file. I started making the background using 5 colors, the added border, size and finally the initials.
This is the CSS code:

The Output:

You can directly download the Source Code to this build can be downloaded from my GitHub Repository.
If you like my content and want to support my efforts please like👍🏻, share📲 & subscribe to the newsletter to be get notified whenever I post a new blog.